javascript - How to hide the header from Tab navigation (bottom-tabs) in react navigation 5.x? - Stack Overflow
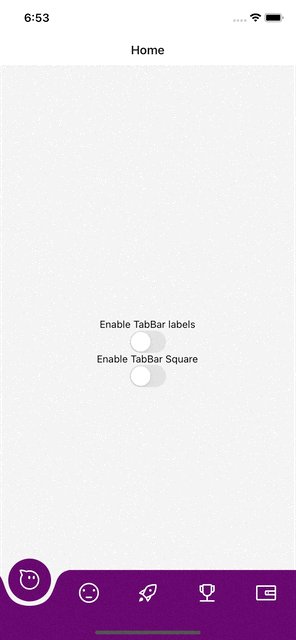
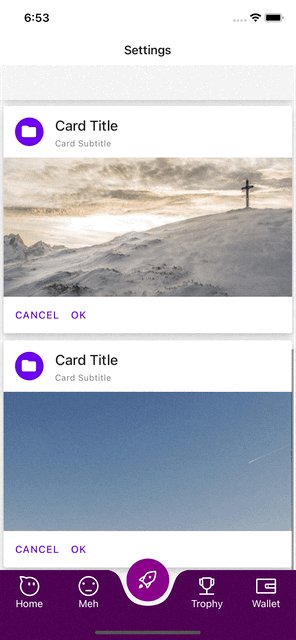
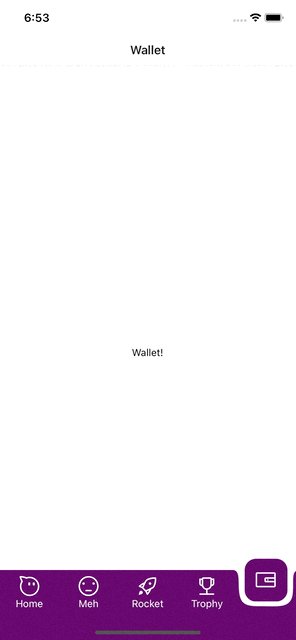
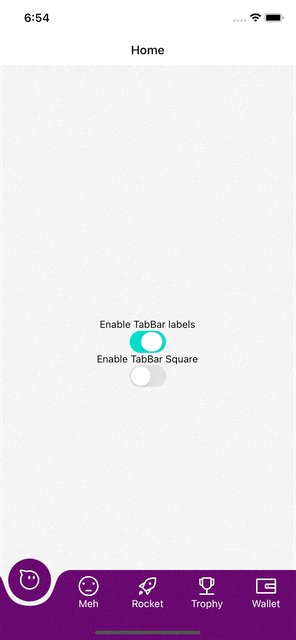
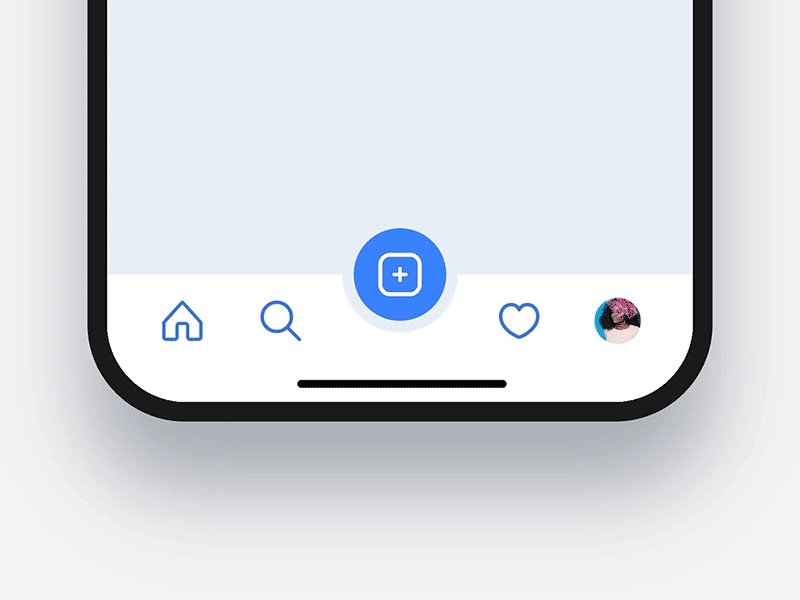
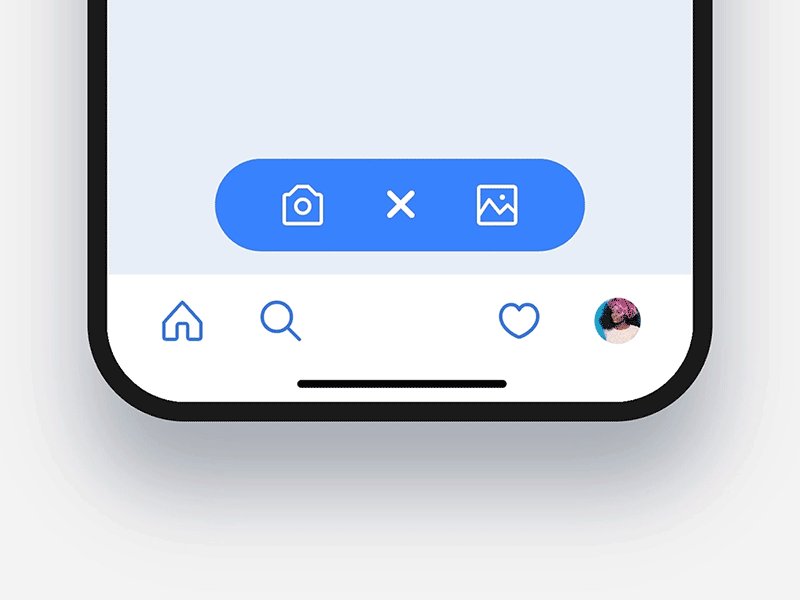
GitHub - torgeadelin/react-native-animated-nav-tab-bar: A simple and customisable React Native component that implements an animated bottom tab bar for React Navigation.

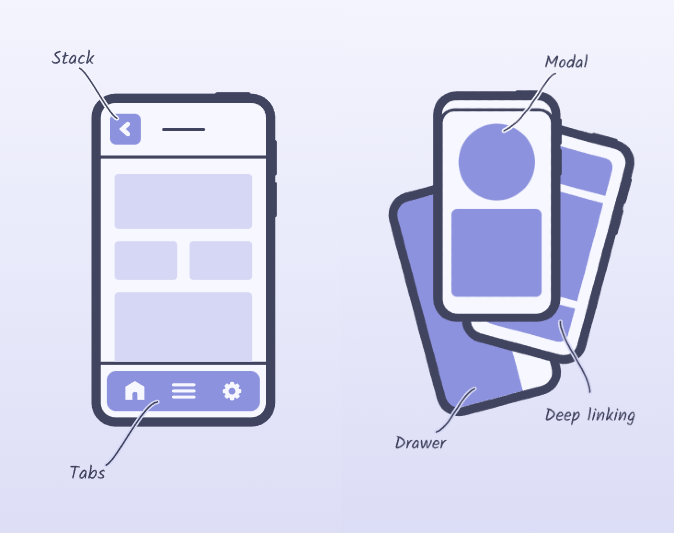
Navigation in React Native Apps. In this article, we are going to learn… | by Sk Ahron | Level Up Coding

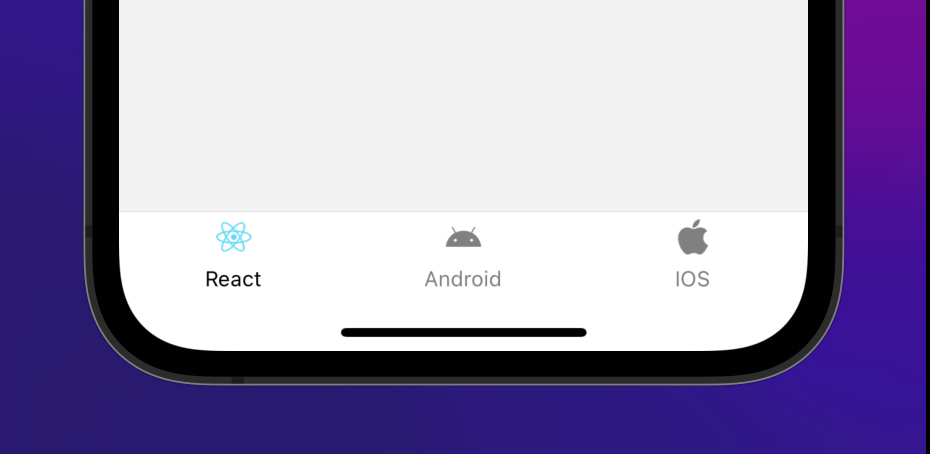
Stop Using The Default Boilerplate for Creating Bottom Tab Icons in React Native. Use this instead. | by Dheeraj Gour | Medium

React-navigation/bottom tabs — icons “focused” property issue console.log(focused); // true // false | by Viktor Chukhlov | Medium